【HTML】長い文字列の改行方法を指定する「word-wrap」プロパティ
英語など文字列が長すぎてボックスにおさまらない時に、通用ボックスからはみ出って表示されてしましますが、word-wrapプロパティは、長い文字列がボックスからはみ出ないよう改行せる役割をします。
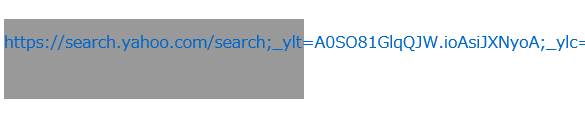
例えば、以下のように、インターネットURLではスラッシュ(/)も一つの文字として認識されるため、長いURLの場合は、枠からはみ出てしまいます。word-wrapプロパティを指定することでこの問題を解決できます。

word-wrapの値
| normal | 通常の単語の分割位置でのみ改行する。(初期値) |
|---|---|
| break-word | 行内に改行可能な箇所がないときに、通常分割できない単語を任意の箇所で分割して改行する。 |
スポンサーリンク
word-wrap: break-word;
<style>
.block {
width:500px;
height:100px;
background-color:#999999;
word-wrap: break-word;
}
</style>

上記のように、ボックスに領域内で長いURLの途中で折り返し自動改行しています。
word-wrap: normal;
<style>
.block {
width:500px;
height:100px;
background-color:#999999;
word-wrap: normal;
}
</style>

上記のように、「word-wrap: normal;」の場合、「break-word」と違って、URLできストの分割位置で改行が行われました。
1行目の「X」の後に任意でスペースを開けたら改行します。続いて2行目では「M」の次にスペースを入れたら3行目に折り返しになりました。
このように「normal」値は改行ポイントがある場合のみ、改行します。文字列に分割する場所がないと、枠内に収まらずはみ出てしまいます。
overflow-wrapプロパティとの違い
word-wrapプロパティは、マイクソフトInternet Explorer独自プロパティでしたが、CSS3で新たにプロパティ名をoverflow-wrapとして付け加えられました。
word-wrapとoverflow-wrapを併記可能でが、overflow-wrapは一部モバイルブラウザでサポートしない可能性はあります。
「word-break」プロパティとの違い
「word-break: break-all;」では、言語に関係なく行のボックス範囲に合わせて改行されるため、単語の途中で改行されることもあります。詳しくはこちらです。
スポンサーリンク
スポンサーリンク
Category
BILLION WALLET Copyright©All rights reserved