【HTML】文字を上付き・下付きで表示する「sup要素」「sub要素」
文字を上付きを表す「sup要素」
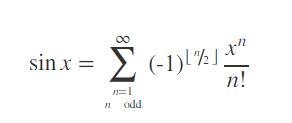
数式の中で主に階乗を表すとき、化学式を表示するときなど特定の意味がある場合にこの要素を使います。まず「sup要素」は上付き文字を表します。小さな文字が上寄になった模様です。
この要素で指定されたテキストは上付きになり、小さいサイズで表示されます。開始タグと終了タグの両方が必要で省略はできません。
文字・数式を上付きで表示する
<body> <ul> <li>文字・数式を<sup>上付き</sup>で表示する</li> <li>3<sup>x</sup>+6<sup>2-x</sup>=7<sup>a-b</sup></li> </ul> </body>

単なる文字のスタイリングを目的とする場合は、CSS の 「vertical-align:super 」プロパティの値にを指定する事により、supと 同様な効果を得ることができます。
文字を下付きで表す「sub要素」
主に化学式の元素の表記として文字を下付きで表示する時に用いるインライン要素です。この要素で指定されたテキストは下付きになり、小さいサイズで表示されます。開始タグと終了タグの両方が必要で省略はできません。
文字・数式を下付きで表示する
<body> <ul> <li>水の元素記号は、H<sub>2</sub>Oで表示する</li> <li>Y<sub>1</sub>+X<sub>1</sub>=5<sub>x-y</sub></li> </ul> </body>

単なる文字のスタイリングを目的とする場合は、CSS の 「vertical-align:sub 」プロパティの値にを指定する事により、sub要素と 同様な効果を得ることができます。
指定可能な「sup」「sub」属性
| 共通 | 「id」・「class」・「style」・「title」・「lang」・「dir」 |
|---|---|
| イベント属性 | 「onclick」・「ondblclick」・「onmouseover」・「onmouseout」・「onmousedown」・「onmousemove」・「onmouseup」・「onkeydown」・「onkeypress」・「onkeyup」 |
「sup要素」「sub要素」と違って、数式に特化したMathMLというマークアップ言語もあります。

スポンサーリンク
スポンサーリンク
Category
BILLION WALLET Copyright©All rights reserved