【HTML】イメージマップの領域を作成する「area要素」
1つの画像を複数の領域に分けてそれぞれの領域にリンク(クライアントサイド・イメージマップのリンク)を設定するイメージマップで、その領域を作るときに「area要素」を使います。
マウスでクリックすればそのページに移動できます。この要素は「map要素」内の子要素として使用します。「area要素」には終了タグはありません。
スポンサーリンク
「area要素」の属性
リンク領域は以下のような「area要素」タグの属性で指定します。
| 「href」属性: <area href="URL"> | |
|---|---|
| イメージマップの領域のクリックした時のリンク先のURLパスを指定します。 |
| 「alt」属性: <area alt="テキスト"> | |
|---|---|
| 画像が表示できないブラウザの場合、イメージマップの領域を画像の代わりにテキストで表すことが可能です。この属性は必須なので、必ずつけなければなりません。 |
| 「shape」属性: <area shape="領域の形状"> | |
|---|---|
| イメージマップの領域の形状を指定します。下記のいずれかを指定します。 | |
| rect | 四角形(初期値) |
| circle | 円形 |
| poly | 多角形 |
| default | 領域全体 |
| 「coords」属性: <area coords="座標"> | |
|---|---|
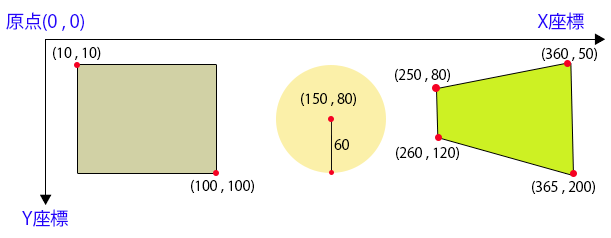
| 「coords」属性はカンマで区切った座標の数字を指定して、イメージマップの領域の位置や大きさを指定します。座標の表記方法は「shape」属性で指定した形によって変わります。座標の数字はイメージの左上を原点とした長さです。 | |
| rect | 左端のX座標、上端のY座標、右端のX座標、下端のY座標(X,Y,X,Y) |
| circle | 中心点のX座標、中心点のY座標、円の半径(X,Y,半径) |
| poly | 頂点左上のX,Y座標、頂点左下のX,Y座標、頂点右下のX,Y座標、頂点右上のX,Y座標、...初めの頂点X,Y座標(X,Y,X,Y...) |
| default | coords属性の指定は不要 |

|
|
| 「target」属性: <area target="フレーム名"> | |
|---|---|
| イメージマップの領域をクリックした時にどのフレームでページを開くかを指定します。値にはframe属性のname属性で付けたフレーム名や下記の値を指定します。 | |
| _blank | 新しいウィンドウ |
| _self | 同じフレーム |
| _parent | 親フレーム |
| _top | 一番上位のウィンドウのいずれかを指定する |
| 「nohref」属性: <area nohref="nohref"> | |
|---|---|
| この属性を使えば、イメージマップの領域のクリックした時のリンク先がないことを表示できます。値は「nohref」だけです。<area nohref shape="...">の形で属性を最初化して記述できます。 |
スポンサーリンク
日本列島の主要都市に座標を入れる
日本地図の主要都市をクリックするとその地域のページに移動するように、「map要素」と子要素の「area要素」を使ってイメージマップを作ります。
ただリンク先がないので「nohref」をつけてリンクがないことを表します。ブラウザによって「nohref」が機能しないことがあります。
<body> <img src="../images/japanmap.jpg" alt="イメージマップの座標" usemap="#map1"> </p> <map name="map1"> <area nohref alt="福岡" shape="rect" coords="93,351,123,376"> <area nohref alt="広島" shape="rect" coords="134,330,170,356"> <area nohref alt="大阪" shape="rect" coords="206,324,237,349"> <area nohref alt="名古屋" shape="rect" coords="245,317,291,338"> <area nohref alt="東京" shape="rect" coords="298,294,327,323"> <area nohref alt="札幌" shape="rect" coords="329,87,362,116"> </map> </body>


イメージマップの座標を調べるにはWindows基本ソフトとして入っている「ペイント」や画像修正の専門ソフトウェア「Photoshop」などで座標がわかりますので、メモしときます。またHTML作成ソフトウェアでは簡単に座標の指定や修正ができます。
「area」要素の指定可能な属性
| 共通属性 | 「id」・「class」・「style」・「title」・「lang」・「dir」・「accesskey」・「tabindex」 |
|---|---|
| イベント属性 | 「onclick」・「ondblclick」・「onmouseover」・「onmouseout」・「onmousedown」・「onmousemove」・「onmouseup」・「onkeydown」・「onkeypress」・「onkeyup」・「onblur」・「onfocus」 |
スポンサーリンク
スポンサーリンク
Category
BILLION WALLET Copyright©All rights reserved