CSS(Cascading Style Sheets:スタイルシート)
一言で言うと、CSSとはHTMLをサポート(装飾)する言語であり、ホームページのスタイルを指定するスタイルシート全般の1つです。
HTMLページ上の要素(タグ)に適用される色、フォント、画像、ページ上のコンテンツの配置などすべてのスタイルを記述するために使用されます。
なぜCSSが重要なのか?
HTMLタグだけでは意図した通りのホームページスタイリング作成に限界があり、かといってHTMLだけでページの見栄え・スタイルなどコントロールするとHTML本来の機能とは違った方向性になるおそれがあります。
それで複雑なコーディングになりがちなウェブサイトをCSSを使うことにより、HTMLとの組み合わせでしっかりサポートすることで、ページ全体のデザインの一貫性を保つことができます。
要は、ページ設計の最適化ができることで、情報伝達はHTMLで、ページのデザインはCSSを使うことで、今度ページ内の情報を変更することになった時に、内容を修正するだけですみます。
逆にレイアウトやデザインを一新したいときはCCSだけをいじります。
スポンサーリンク
CSSの簡単な例
<html>
<style type="test/css">
body {
font-family:"Meiryo", sans-serif;
}
h1{
color:red;
font-size:50px;
}
.sub{
color:blue;
}
#link{
color:green;
text-decoration:none;
}
</style>
<body>
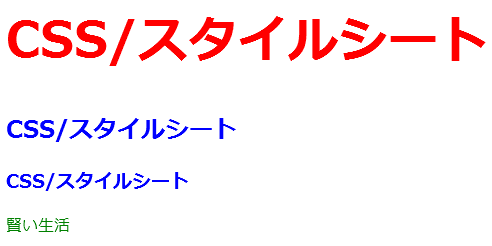
<h1>CSS/スタイルシート</h1>
<h2>CSS/スタイルシート</h2>
<h3>CSS/スタイルシート</h3>
<a id="link" href="http://www.billionwallet.com/">
賢い生活</a>
</body>
</html>
↓下記のような結果となります。このようにCSSを使えば簡単に文字のサイズや色などを指定できます。

p {
color: blue
}
/*p:セレクタ(selector/選択者)
color:プロパティ(property)
blue:値(value)*/
CSSスタイルシートは、大体大きく分けて、下記の3つで活用されてます。
CSSのインライン化 :タグを直接記述する
下記のように、スタイル属性を、HTMLドキュメントに直接挿入します。これは、非効率的なスタイルシートの活用例かもしれません。
不要な事などが重なったりするため、HTML要素にCSS 属性をインライン化するのはできるだけ避けたほうがいいと思います。
またWebページのレイアウトやデザインを更新する場合、一つ一つのページを更新する事になり、ページ数が多ければ膨大な時間がかかってしまします。
ただ外部CSSリンクとは違って、このようにHTML上にインライン化することでブラウザはページのレンダリングを継続することはできます。
<p style="color: blue">青文字</p>
<head>~</head>タグ内部に記述する。
スタイル情報を単一のWebページの<head>~</head>タグ内に書き込み、ウェブページ上のすべての段落にスタイルが適用されるようになります。
より強力的ですが、これは一つのページのみに影響するもので、他のWebページ上の全てのスタイルに指定したい場合、それらページすべてにそのCSSコードを入れる必要がありますので、Webページ数が膨大な場合は時間がかかるデメリットがあります。
<head>
<style type="test/css">
.redmoji{
color;red;
font-size:1.5em;
}
</head>
<body>
<p class="redmoji>CSS 講座 </p>
</body>
外部CSSファイルとリンクさせる
外部スタイルシートファイルを連携させます。拡張子「.css」としたファイルを、下記のように<head>タグ内にてリンクを張ります。
この外部スタイルシートファイルにリンクすることで、すべてのWebサイトのページは同様のスタイルをより早く展開させることが可能です。
例えば、「p」タグに赤文字を指定したセレクタがある場合、サイトの全ページを通して、そのpタグで指定された文はそのスタイルが適用されます。
ただ、ブラウザではコンテンツを画面に表示させる前に外部 CSS ファイルをブロックしているため、これによって余分な遅延が発生します。画面に表示されるにかかる時間が増えます。
<head> . . <link href="common.css" rel="stylesheet" type="text/css"> . . </head>
ファイル名(common.css)は自由です。
<html>
<head>
<title>テスト</title>
<style type="text/css">
<!--
.title { color:blue }
-->
</style>
</head>
<body>
<h1 class="title">賢いネット生活</h1>
</body>
</html>
スポンサーリンク
スポンサーリンク
Category
BILLION WALLET Copyright©All rights reserved