https://www.billionwallet.com > Google > WebサイトにGoogleカスタム検索エンジンを設定する《1》
WebページにGoogle カスタム検索エンジンを設定する《1》
インターネットにて自分に必要なデータを得るためにgoogle(グーグル)、Yahoo!の専門検索エンジンを利用した経験は一度はあると思います。それと同じく、個人が運営するサイトでも各種情報のデータやコンテンツが増えていくことで、外からの訪問者により情報を探しやすくするようにページ内に検索エンジンを提供する必要が出てきます。
しかし、個人的にページ内に検索エンジンを設置するには、ある程度ネットワーク知識が要求される面倒な作業のため、そう簡単ではないと思ってらっしゃる方は多いと思います。そんな時にサイト運営者の手助けになるのが、googleから提供されるGoogle カスタム検索です。
自分のサイト内に検索機能を簡単につけれる、googleカスタム検索エンジンの設定方法を紹介します。これを利用するにはgoogleアカウントが必要となります。
スポンサーリンク
1. カスタム検索エンジンにアクセスする。
まず、googleアカウントで下記のページにてログインします。
http://www.google.com/cse/

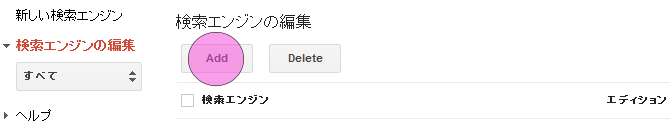
検索エンジンの編集ページにて[Add]ボタンをクリックします。

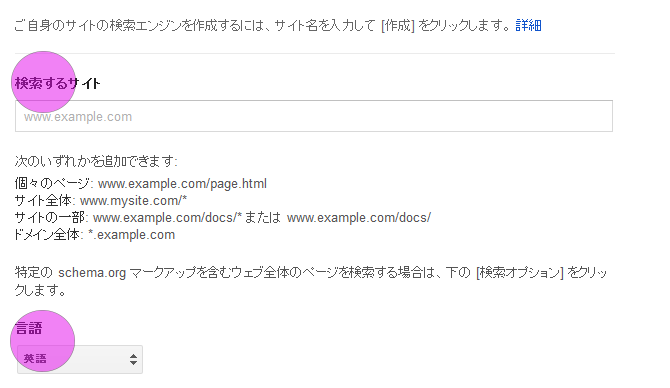
検索するサイトのURLを入力する
[検索するサイト]の欄ににGoogleカスタム検索を設置するサイトのURLを入力します。 URLの入力の仕方は、[URL パターン]を参照のこと。
入力するのはwww.○○○○○.comの仕方で入力します。
言語は日本語を選択します。最後に検索エンジンの名前にてサイトのわかりやすい任意の名前を入力します。この名前は最初の検索エンジンの編集ページで表示されます。

作成ボタンを押して完成します。

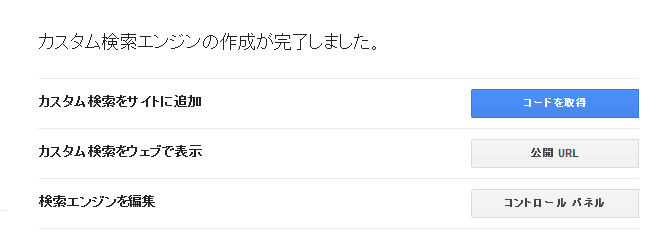
2. コード取得前に基本設定をする。
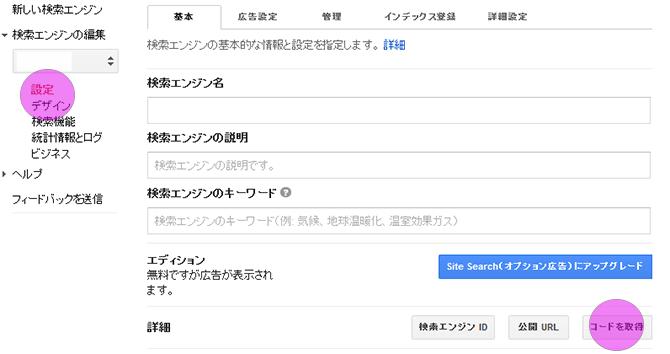
上記のように作成完了になると、サイトに設置するコードを取得の項目が表示されます。
この段階でボタンを押して取得したコードをサイト内にはるのもいいですが、下記のように基本設定やお好みのデザインを選択してからコード取得も出来ます。
スポンサーリンク
基本設定を更新する
検索エンジン名検索エンジンの説明検索エンジンのキーワード記入欄に、ご自身のサイトの目的に合う単語や文をそれぞれ入力して、ページの下にある更新ボタンを押して内容を保存します。ここでもコート取得は可能です。

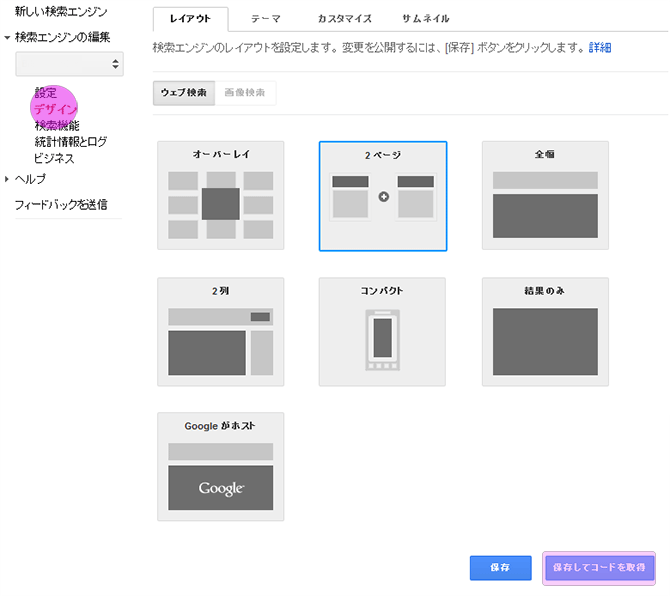
お好きなデザインを選択する
下記のように、左側のデザイン項目をクリックして表示されたパターンからお好みのタイプを選んで保存ボタンを押します。
これで基本的な設定は完了しました

3. ページに貼り付けるコードを取得する。
今まで設定した内容を保存し、コードを取得する準備ができました。上記の画像のように[デザイン]を選んで、保存してコートを取得ボタンをクリックします。
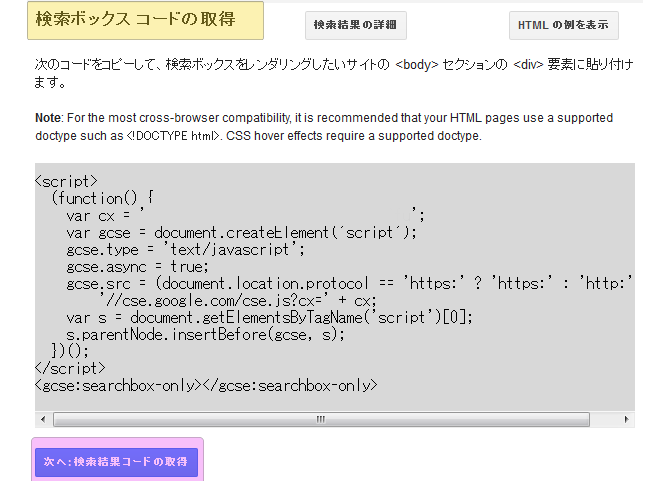
検索ボックスコードの取得
最初に出てくるのは下記の検索ボックスコードを取得の画面です。

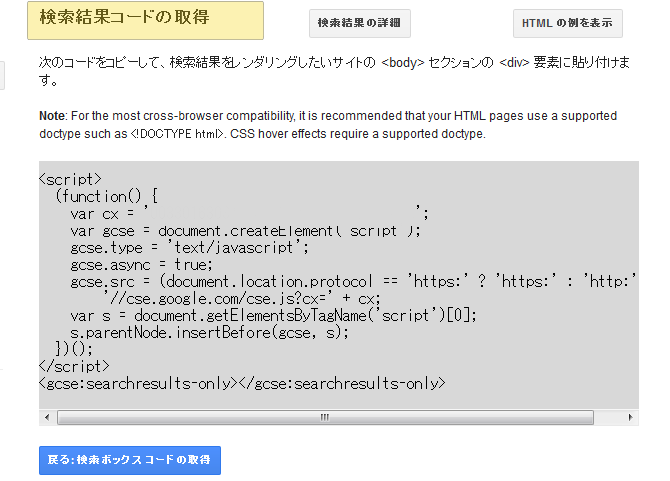
検索結果コードの取得
検索結果を表示させるコードです。

上記の2つのコードをページ内に貼り付けることでサイト内の検索が可能になります。
スポンサーリンク
スポンサーリンク
Category
BILLION WALLET Copyright©All rights reserved